前言
白驹过隙,而立之年,毕业时扬言立于技术之巅的梦想觉得越来越远。以前的学习是针对于某一方向/语言不同知识点的学习,能想象到的就是,成为一个集前后端开发于一体的开发者。
那时候我对AI的认知,仅仅是类似基于数据深度学习、回归预测以及NLP之类的概念,再加上后来的TensorFlow和Pytorch。在过去工作的几年中,一直感觉AI离我很遥远,AI就像一个自己没有机会去触及的东西,而它却真实存在这个世界里。
AI改变生活
但最近这两年,AI仿佛从概念层面突然具象实体化,不在局限于技术层面,而是以工具形式走近了日常开发生活中。首先是ChatGPT横空出世,后来是AI绘画Stable Diffuion,最后就是AI代码助手。
领导问我腾讯云AI代码助手是什么,我反手将问题输入腾讯元宝,瞬间800字介绍文档就扔领导桌上。

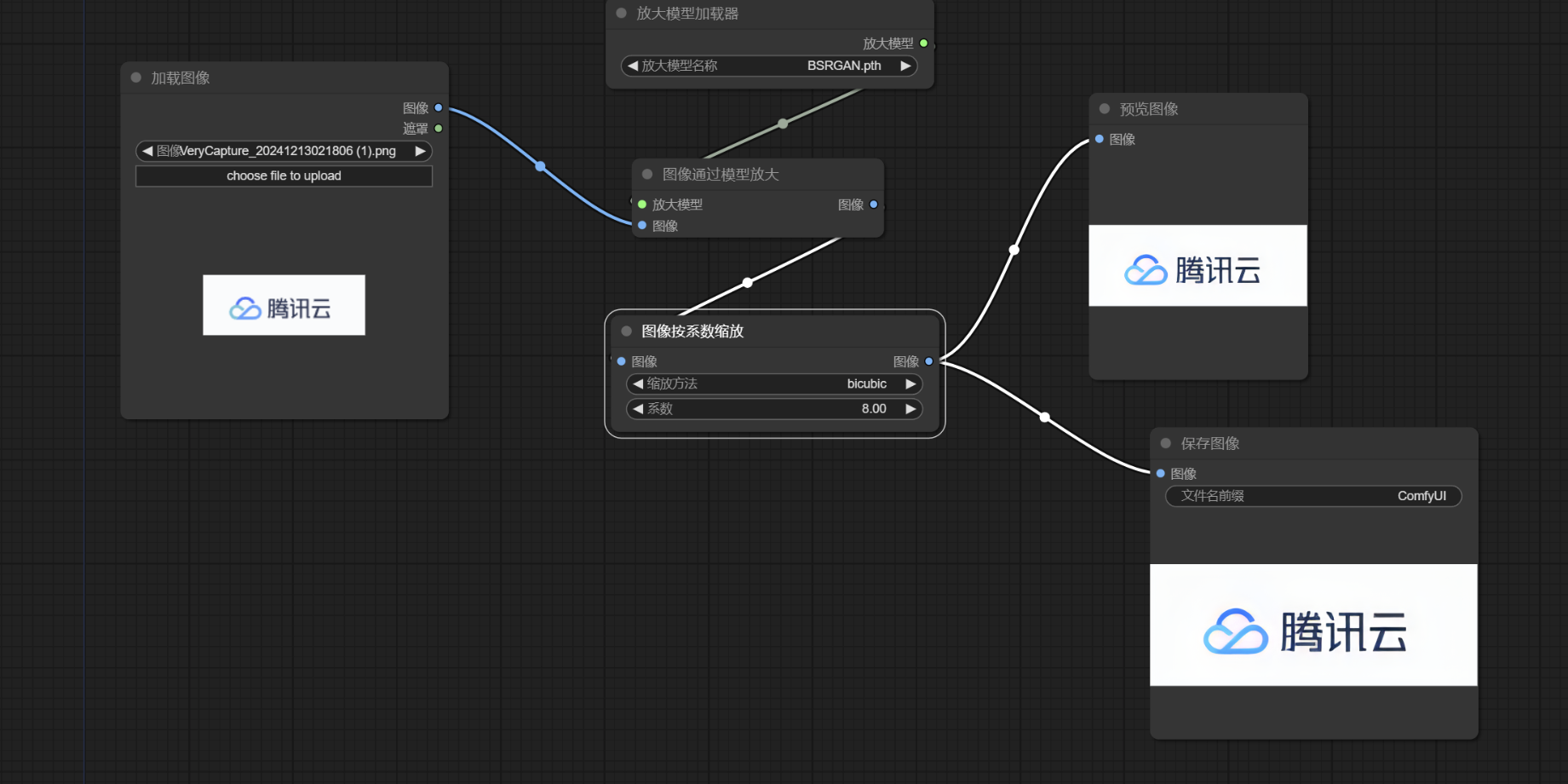
想搞个腾讯云的图标素材,直接官网上截图,图像不清晰?ok,直接使用stale diffusion的comfyui创建了一个图像放大工作流。

图像放大前后对比:

这个工作流创建之后,只需要在第一个节点更换图片,还可以复用工作流放大其他图片。
腾讯云AI代码助手
在众多AI编程助手中,最早接触的就是腾讯云AI代码助手,在腾讯云AI代码助手的帮助下,完成了vue前端项目从webpack迁移到vite的代码改造工作。初见腾讯云AI代码助手,给人眼前一亮的感觉,腾讯云AI代码助手以插件形式出现在了开发者的视野里。
插件安装
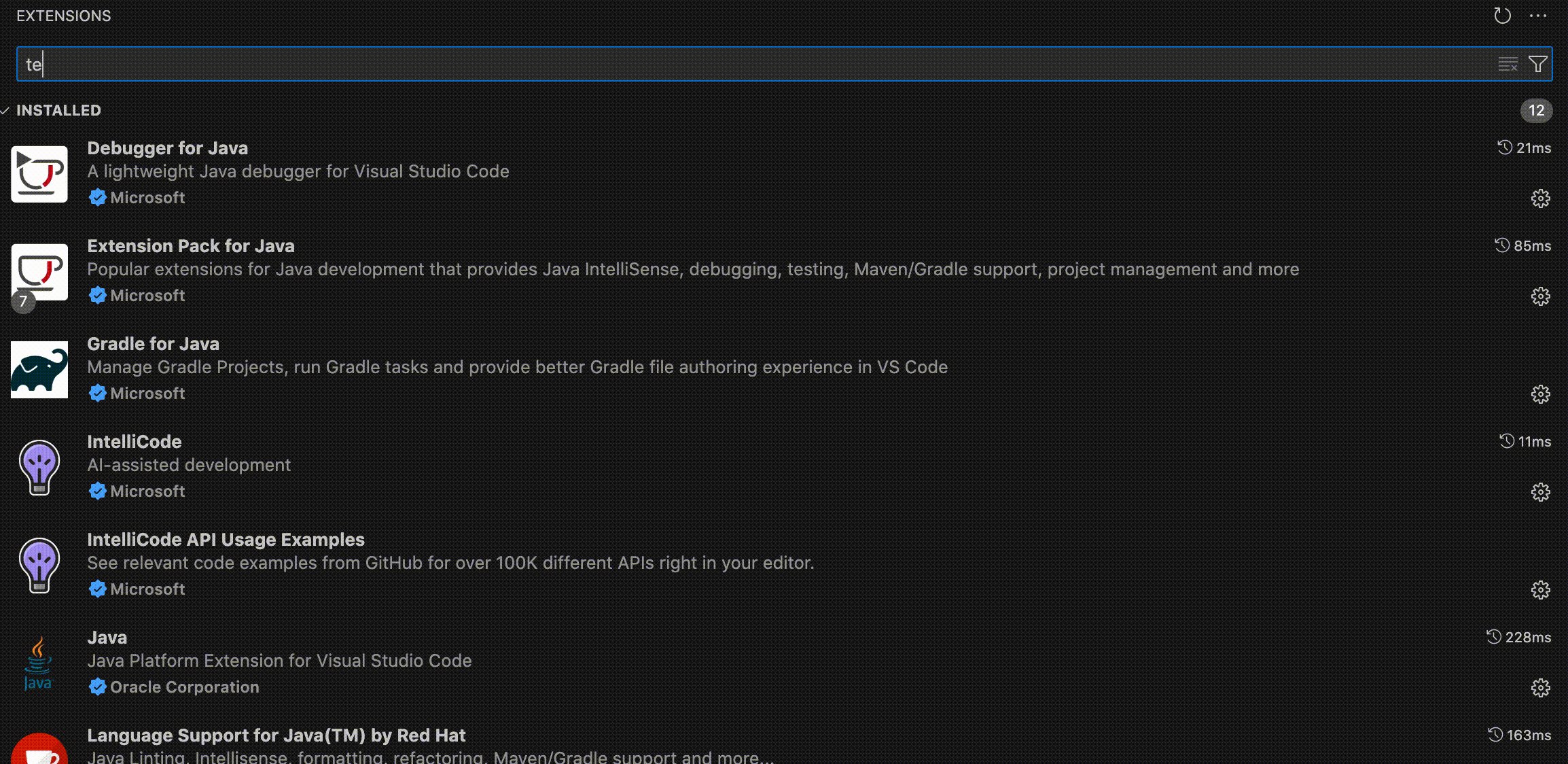
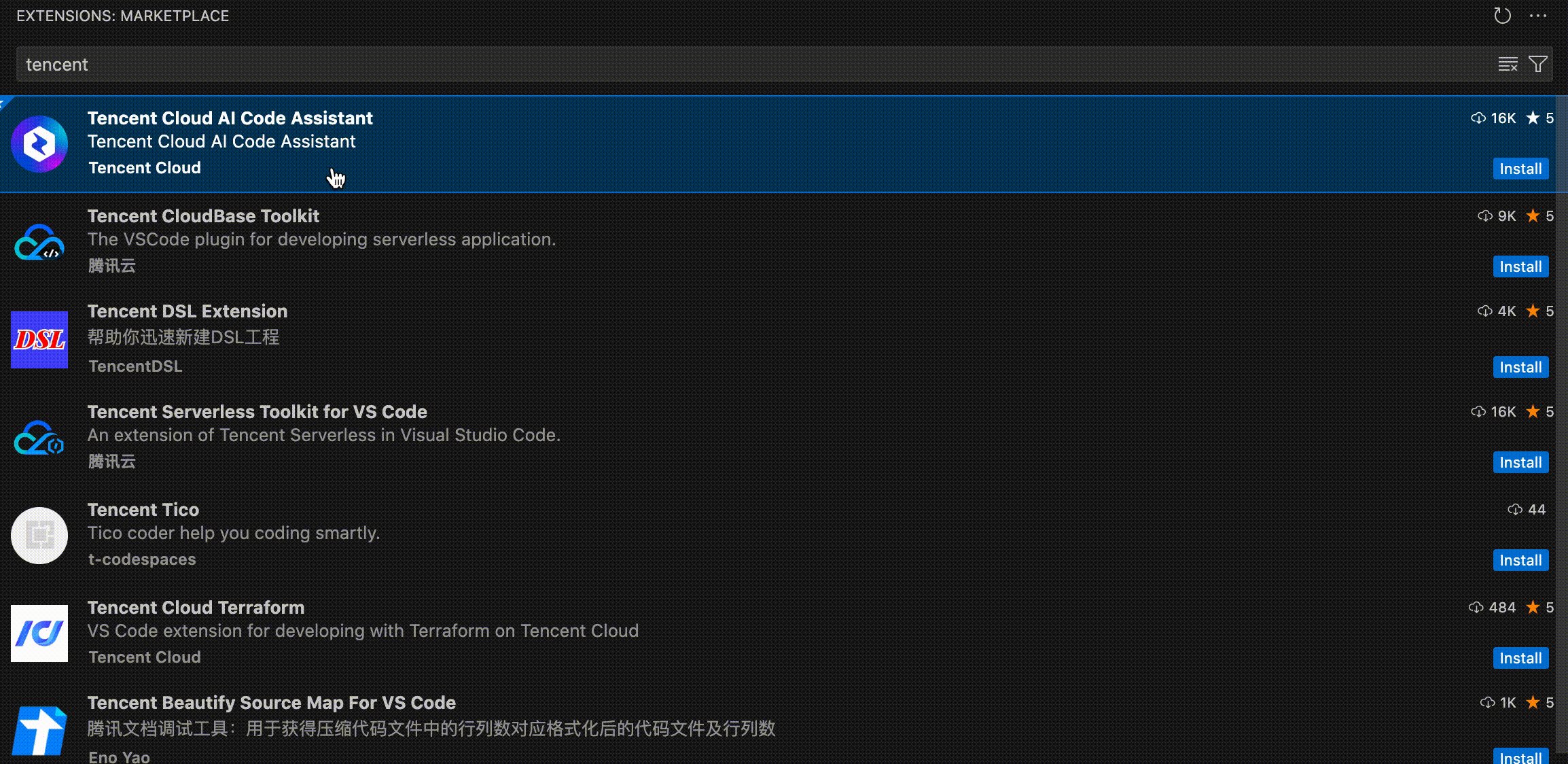
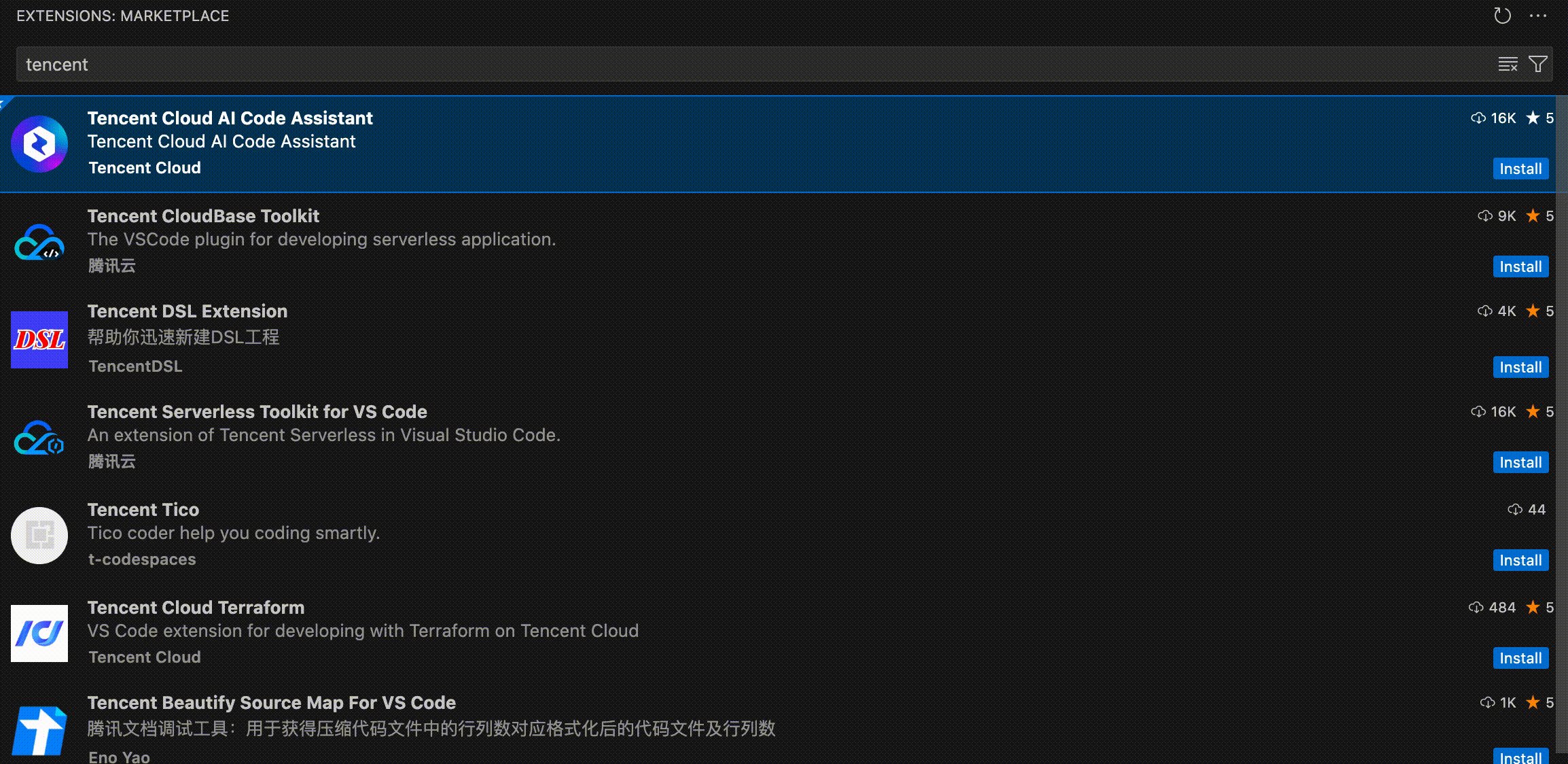
首先我们先在vscode中安装腾讯云AI助手的插件。在vscode插件市场中搜索腾讯云AI代码助手下载安装。

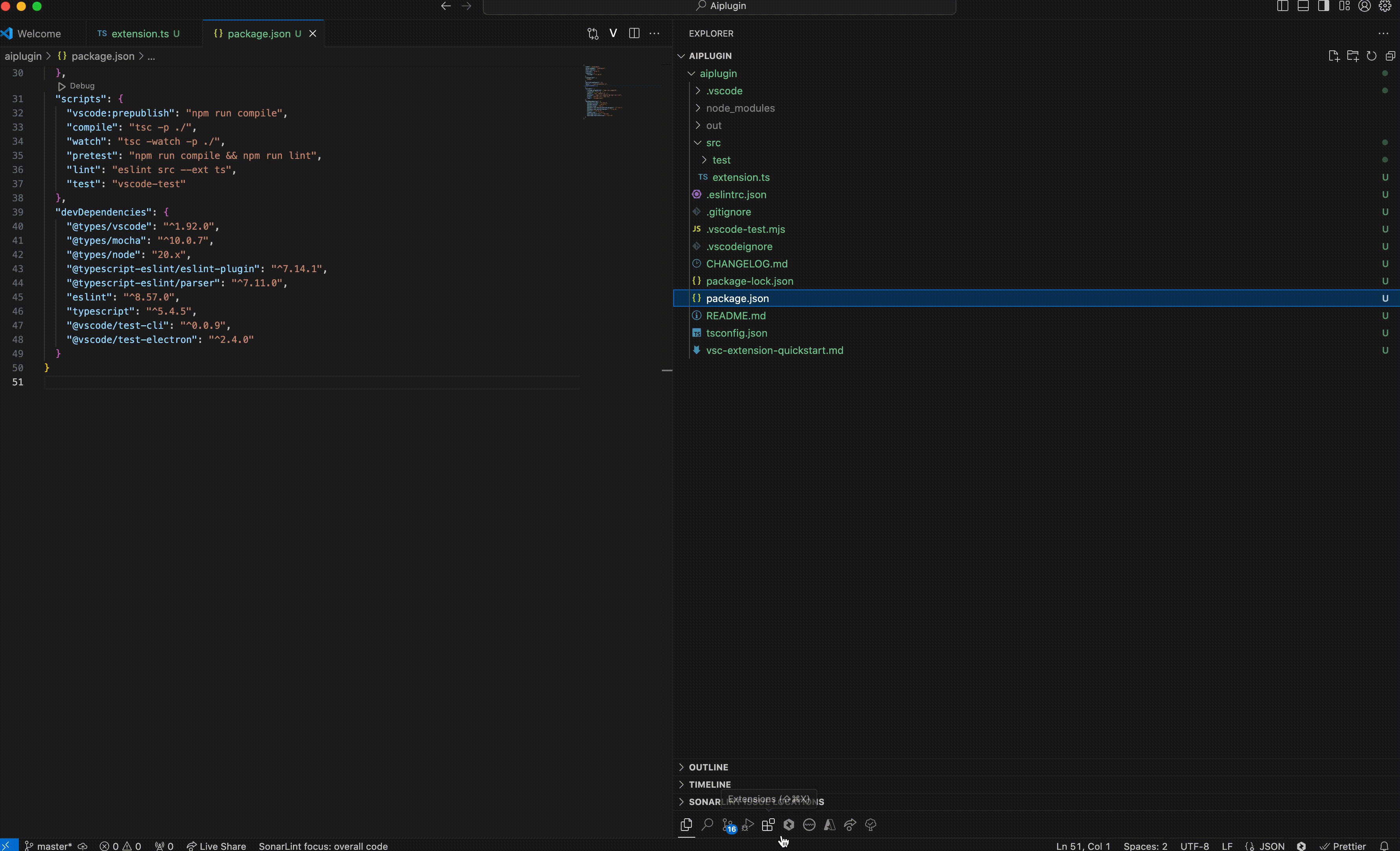
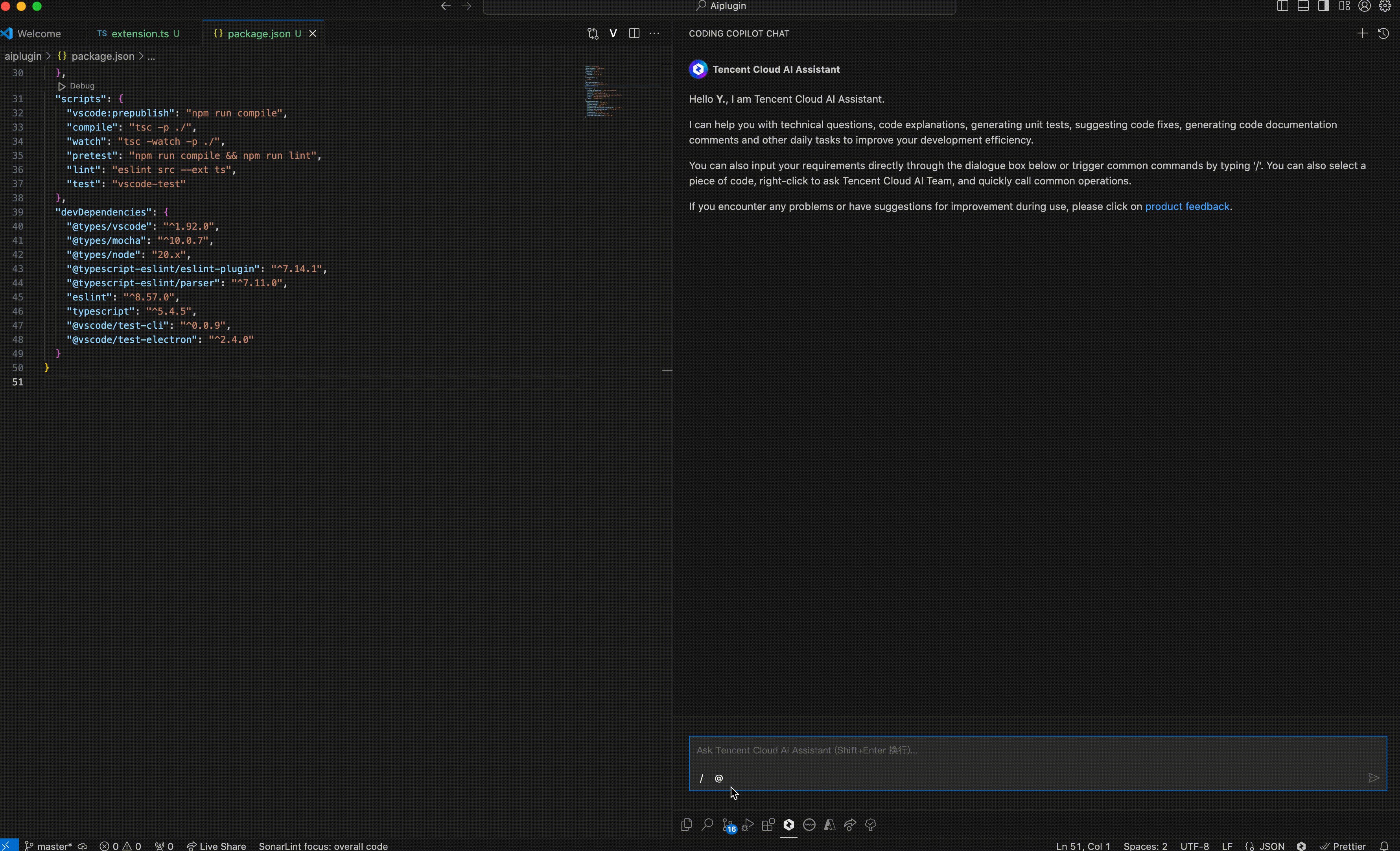
安装之后在下方就能看到AI助手的图标,点击即可使用。

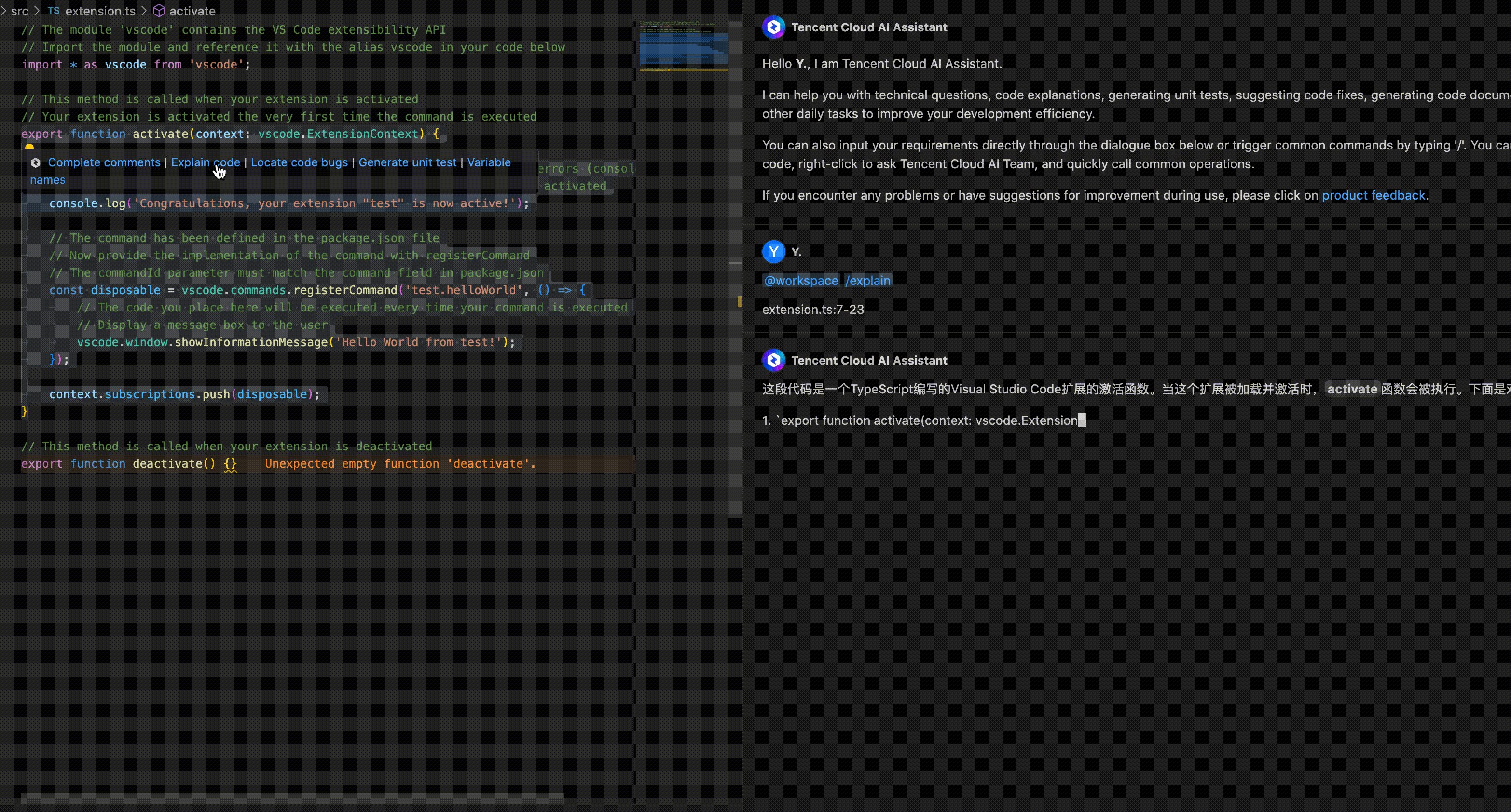
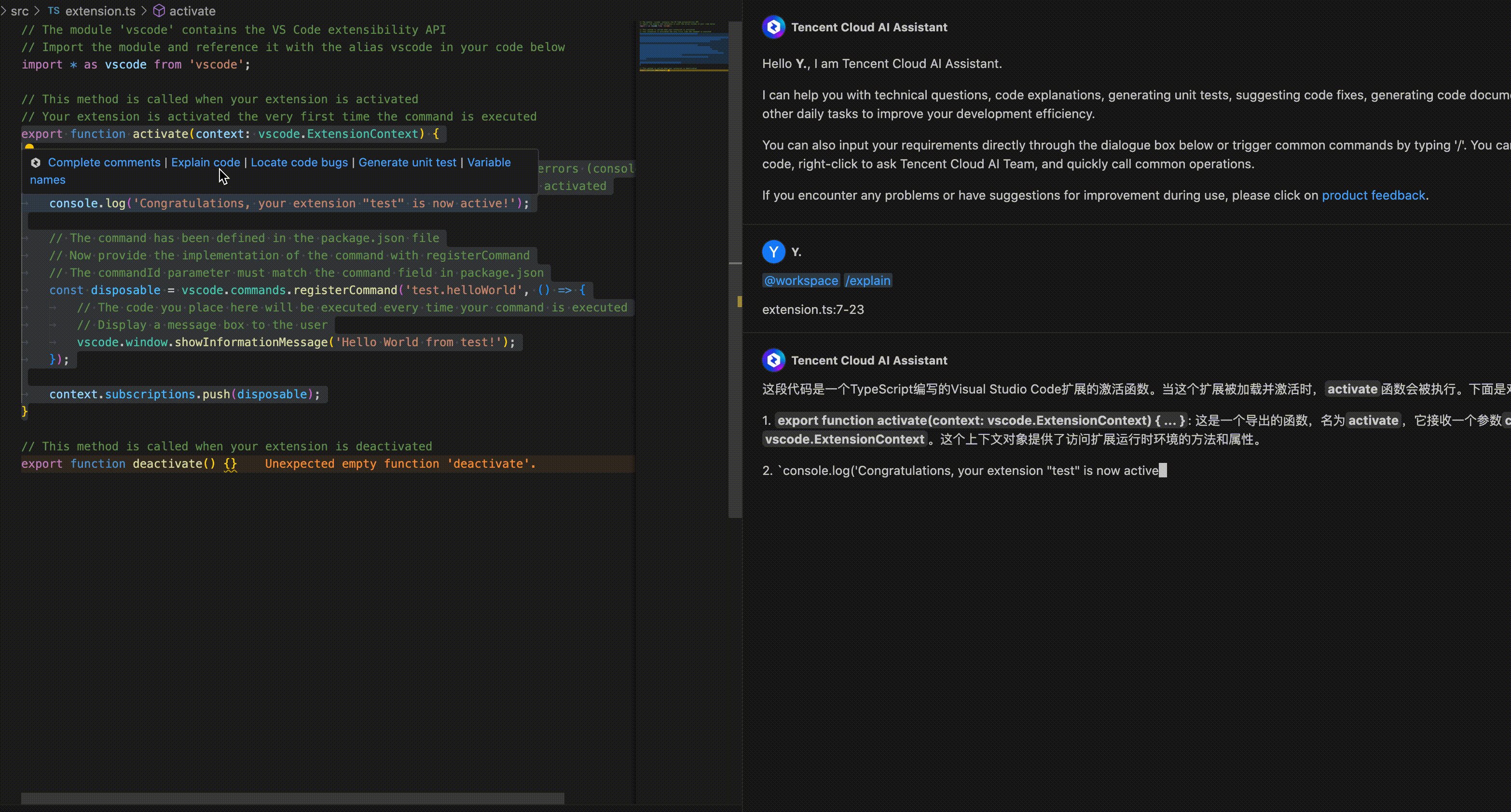
腾讯云AI代码助手除了提供完善的自动补全代码、根据注释生成代码、代码解释、生成测试代码、转换代码语言、技术对话等能力,还内置了很多对话快捷指令,在对话输入框中输入 / 或 @ 就可调用快捷指令:
同时,腾讯云AI代码助手还支持AI编程的能力,包括:代码补全、代码生成、代码编辑、代码解释、代码注释生成、单元测试生成、智能修复等功能。
腾讯云AI代码助手提供了多元化的操作方式,既可以通过点击代码编辑区的功能按钮,自动在对话框中生成指令,

也可以在对话框手动输入指令,并在指令后面添加更多的提示词。

腾讯云AI代码助手应用
代码生成和补全
以前工作视我为牛马,一天的工作量恨不让我写10w行代码。从今天开始,腾讯云AI代码助手替我当牛做马。我写上一句,腾讯云AI代码助手就可以揣摩我的心思帮我写下一句。除此之外,腾讯云AI代码助手还可以根据我的注释,自动帮我生成代码。

以前面试的时候,在简历上只敢写掌握Java、python、vue等开发,现在直接写精通。
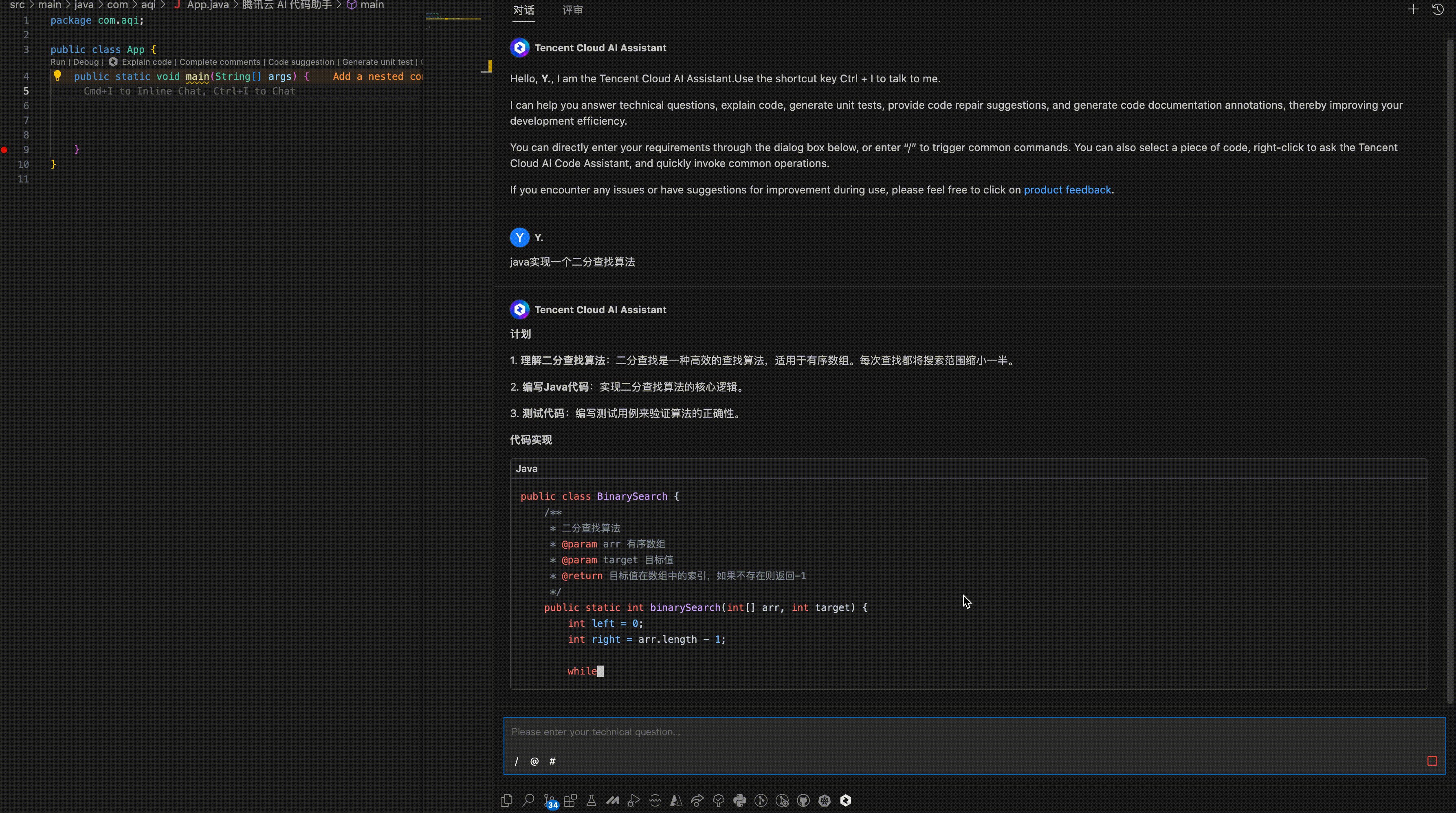
Java
对于Java来说,开发者经常需要编写复杂的业务逻辑和算法。腾讯云AI代码助手 可以通过简短的描述生成完整的代码实现。例如:常见算法实现:通过输入 “实现一个二分查找算法”,腾讯云AI代码助手 可以快速生成标准的二分查找代码。

对于面试数据结构操作,如生成链表、哈希表或树的操作代码能轻松生成。

算法
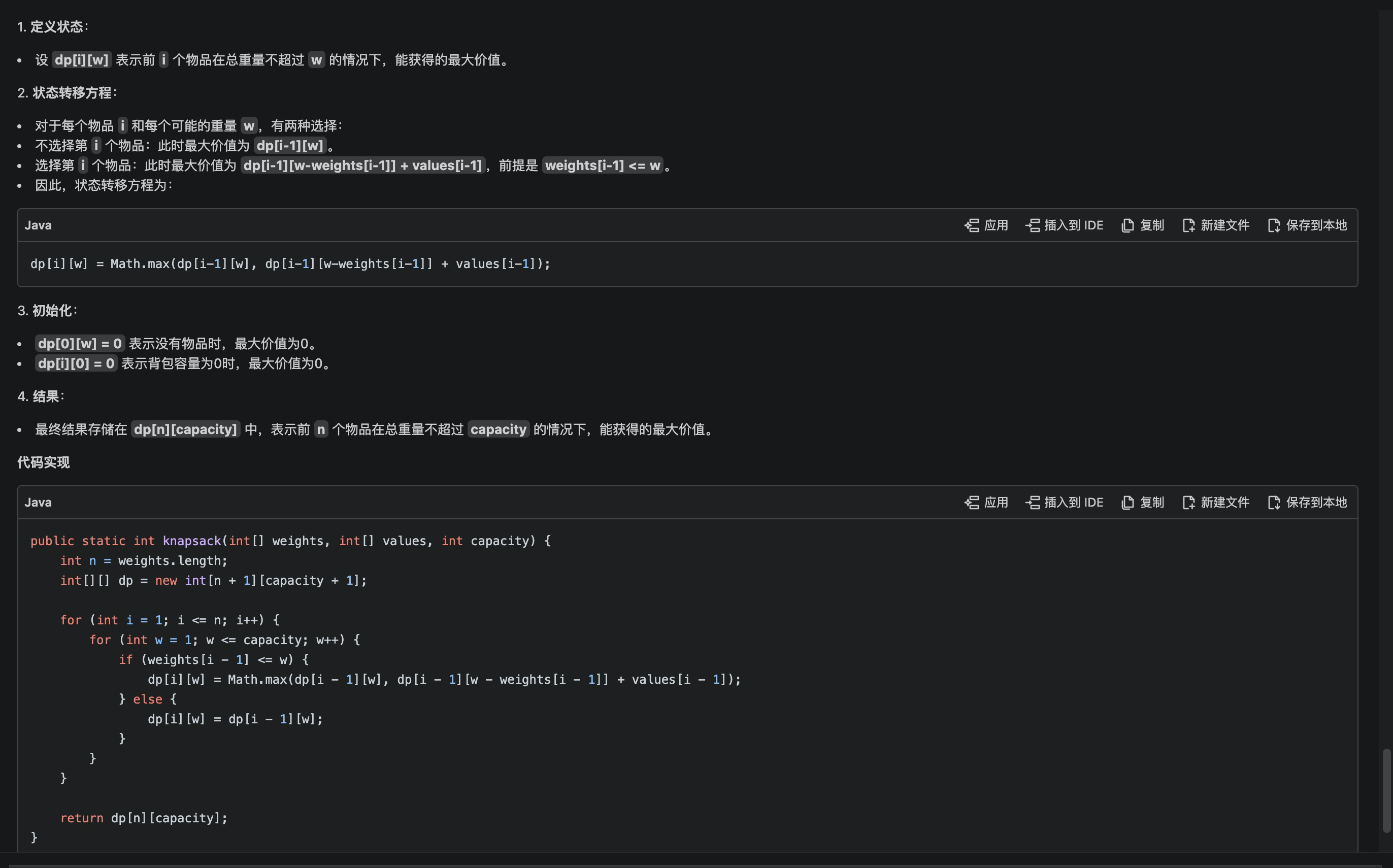
还记得当年在大学参加蓝桥杯的时候,因为初学算法,被动态规划的背包算法困住了好久,在百度上查找了很多代码。如今有了腾讯云AI代码助手,他不仅能给我生成想要的代码。

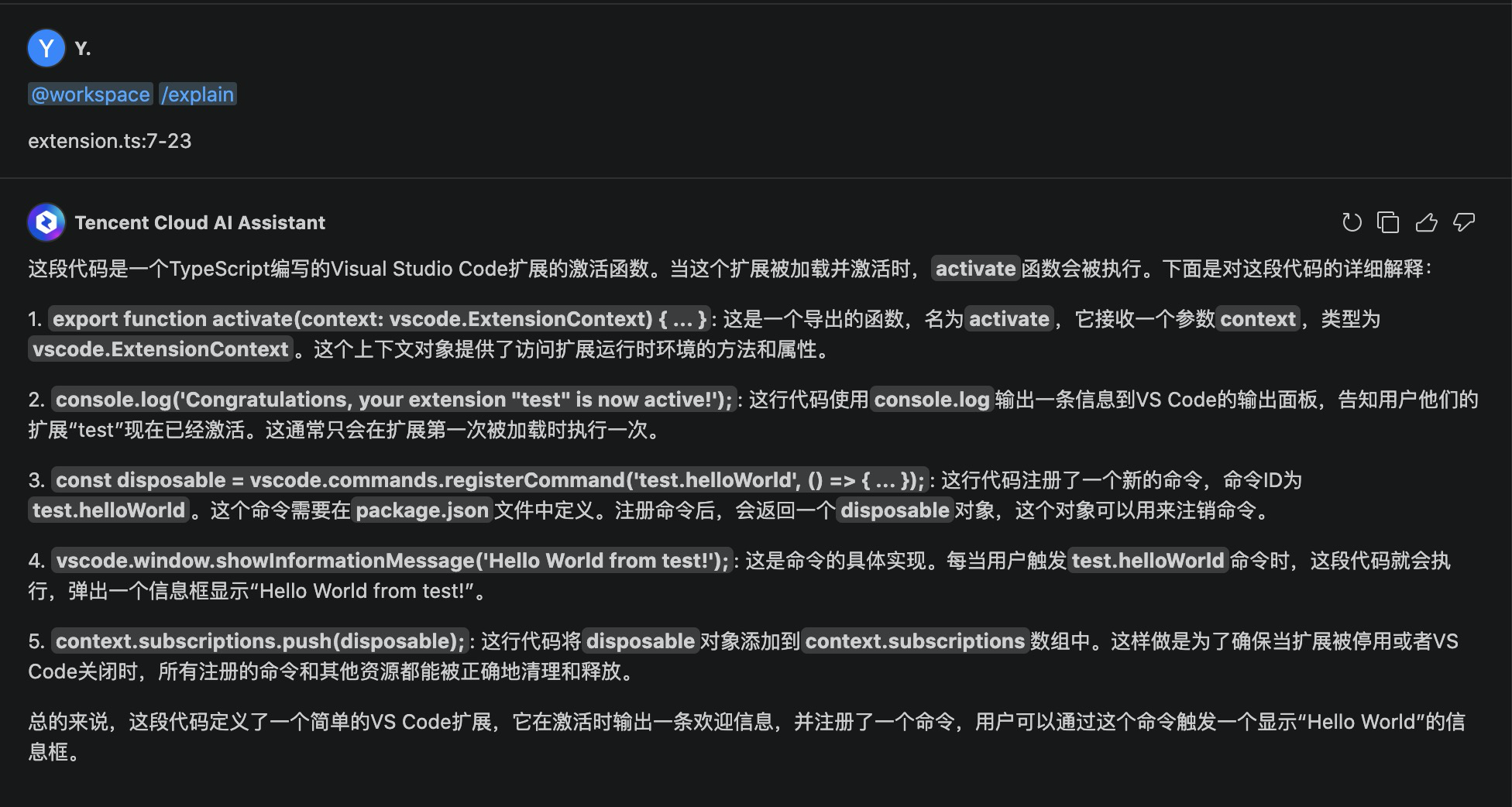
而且当我看不懂别人写的动态规划代码时,可以使用腾讯云AI代码助手的代码解释(explain)功能。

针对于背包算法的基本原理、解题思路和步骤也能给予完美的回答。但凡当时有腾讯云AI代码助手,蓝桥杯怎么说也得拿个一等奖!

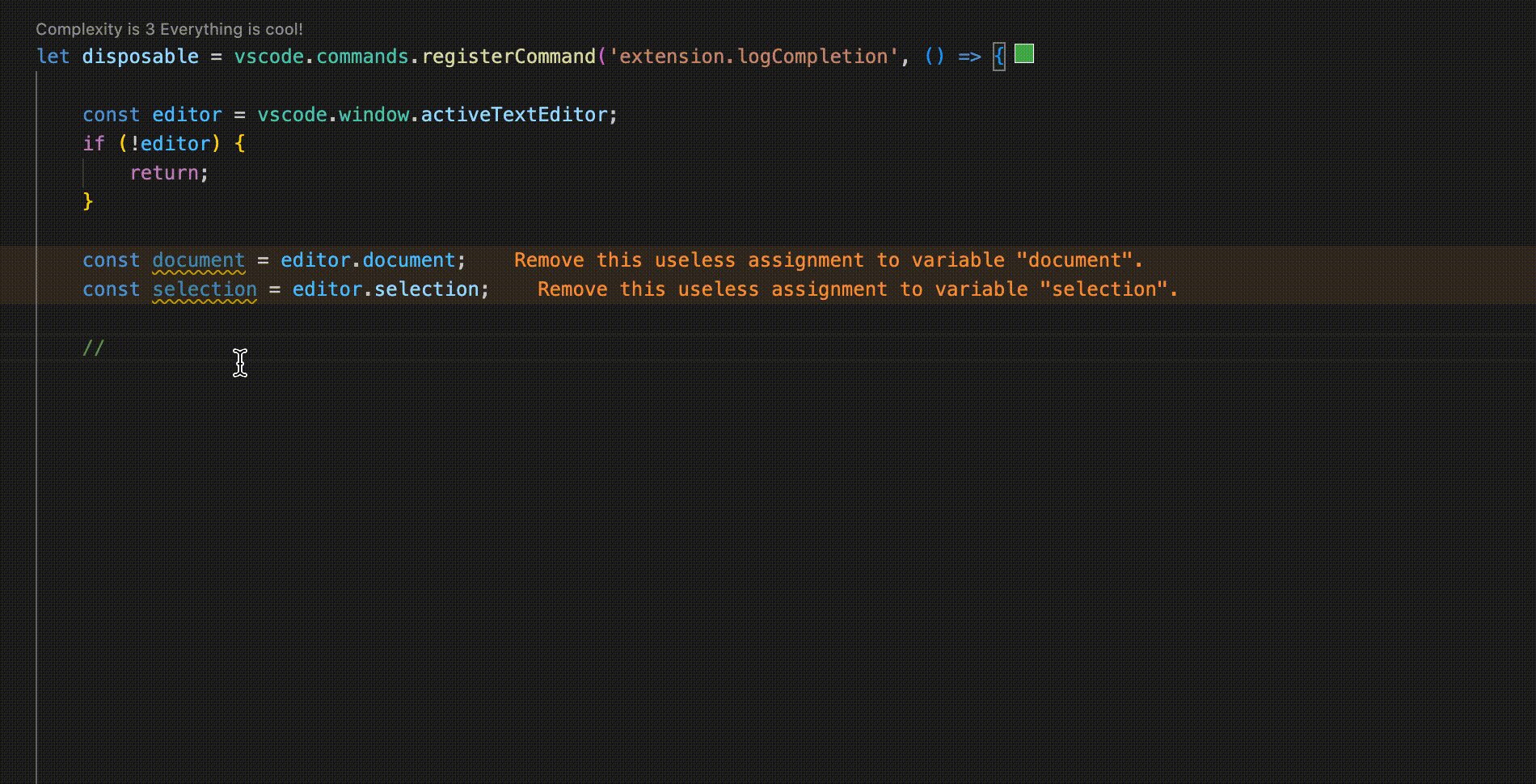
腾讯云AI代码助手 还可以分析现有代码,并提供性能优化建议,如减少冗余操作或替换低效代码。
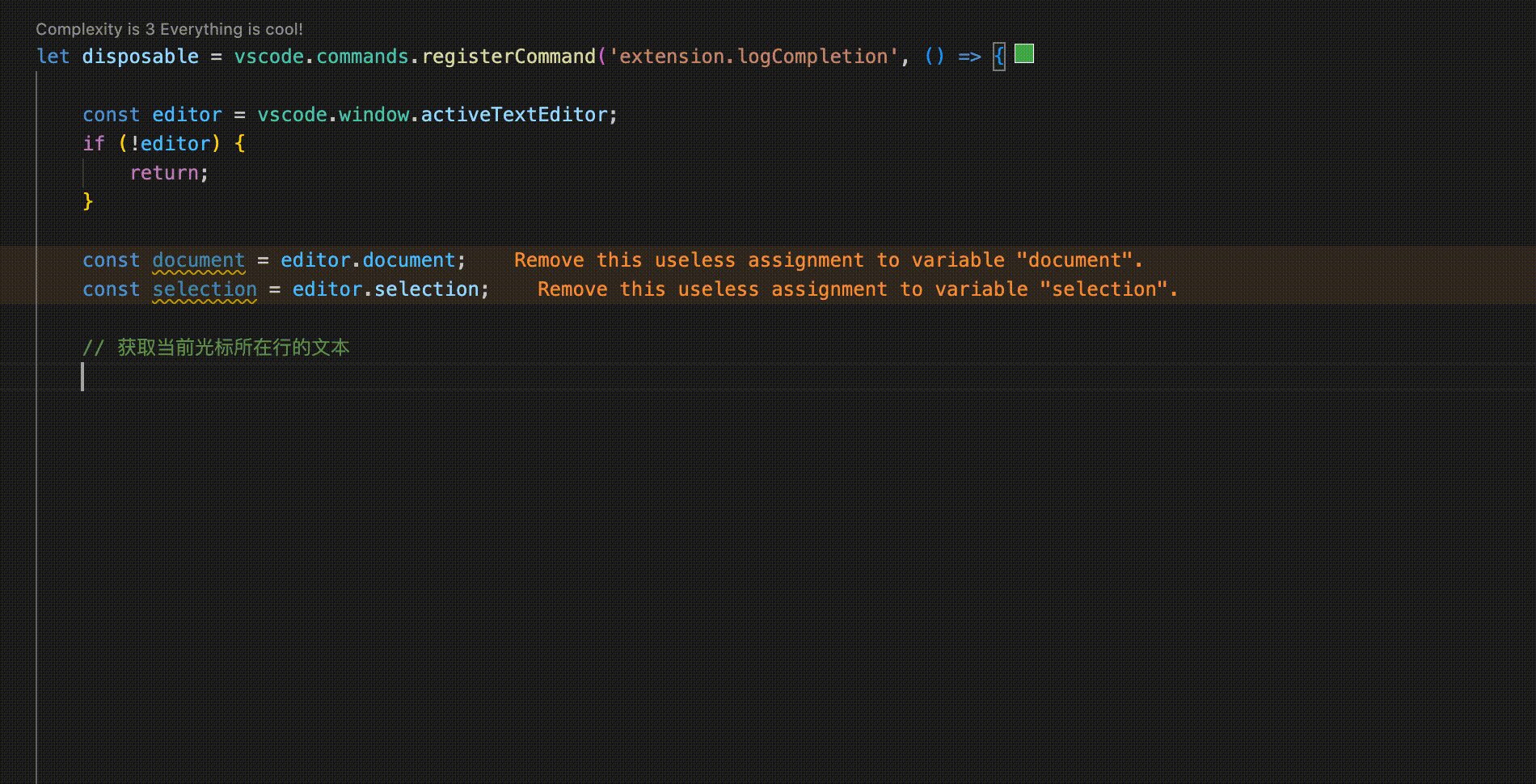
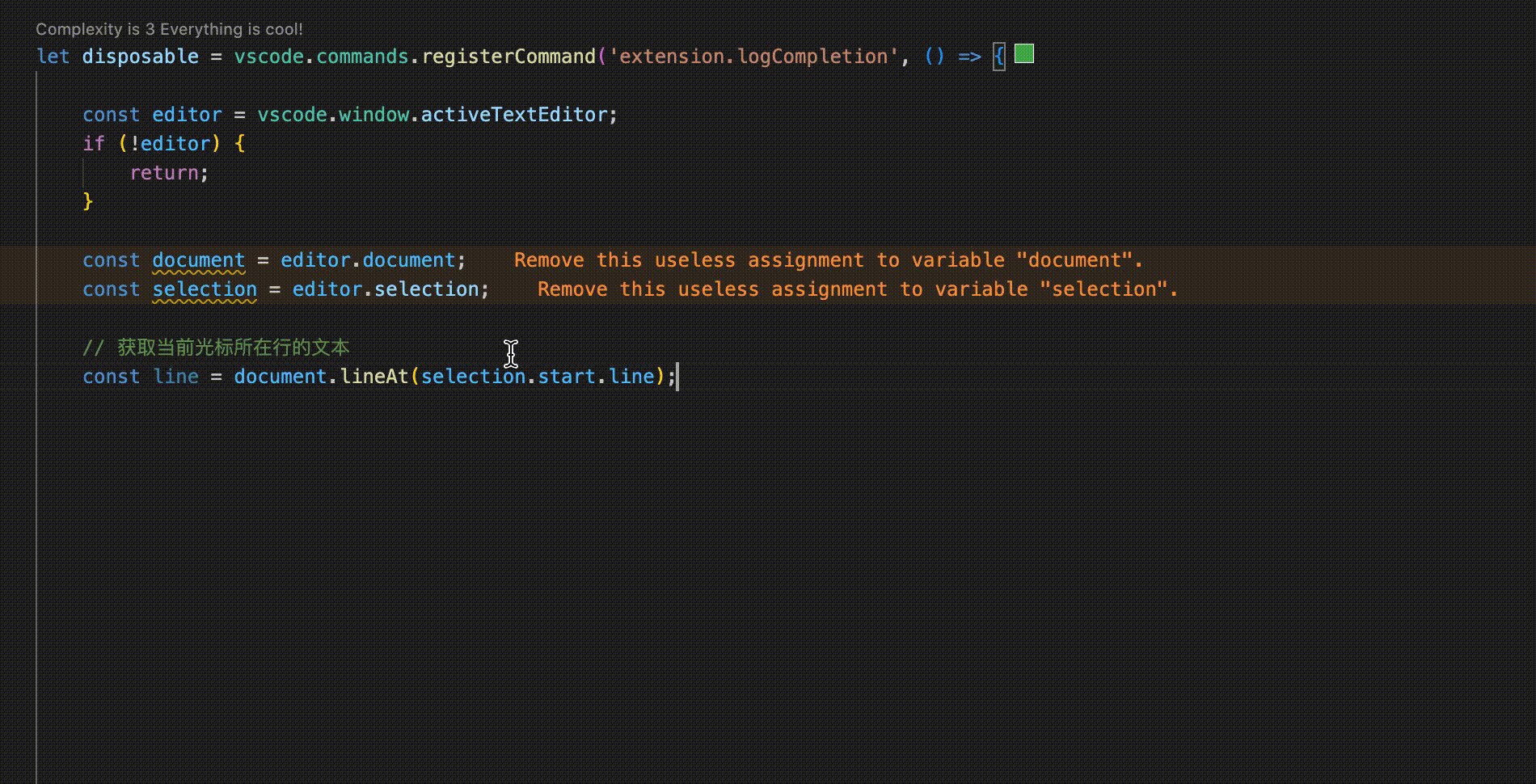
防御性注释 – 离职必看
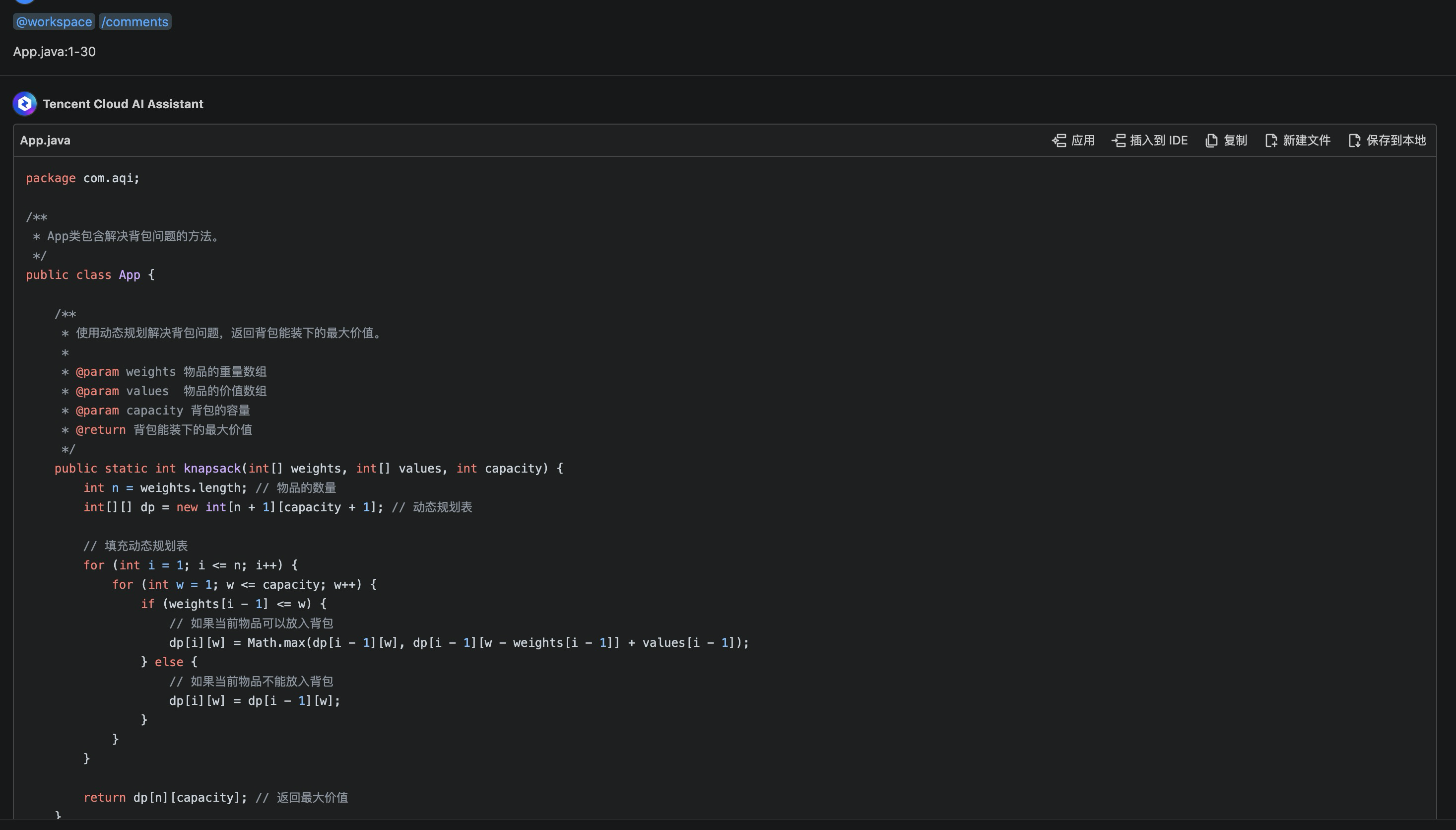
可以通过腾讯云AI代码助手的 /comments 指令,为我们的代码生成注释。

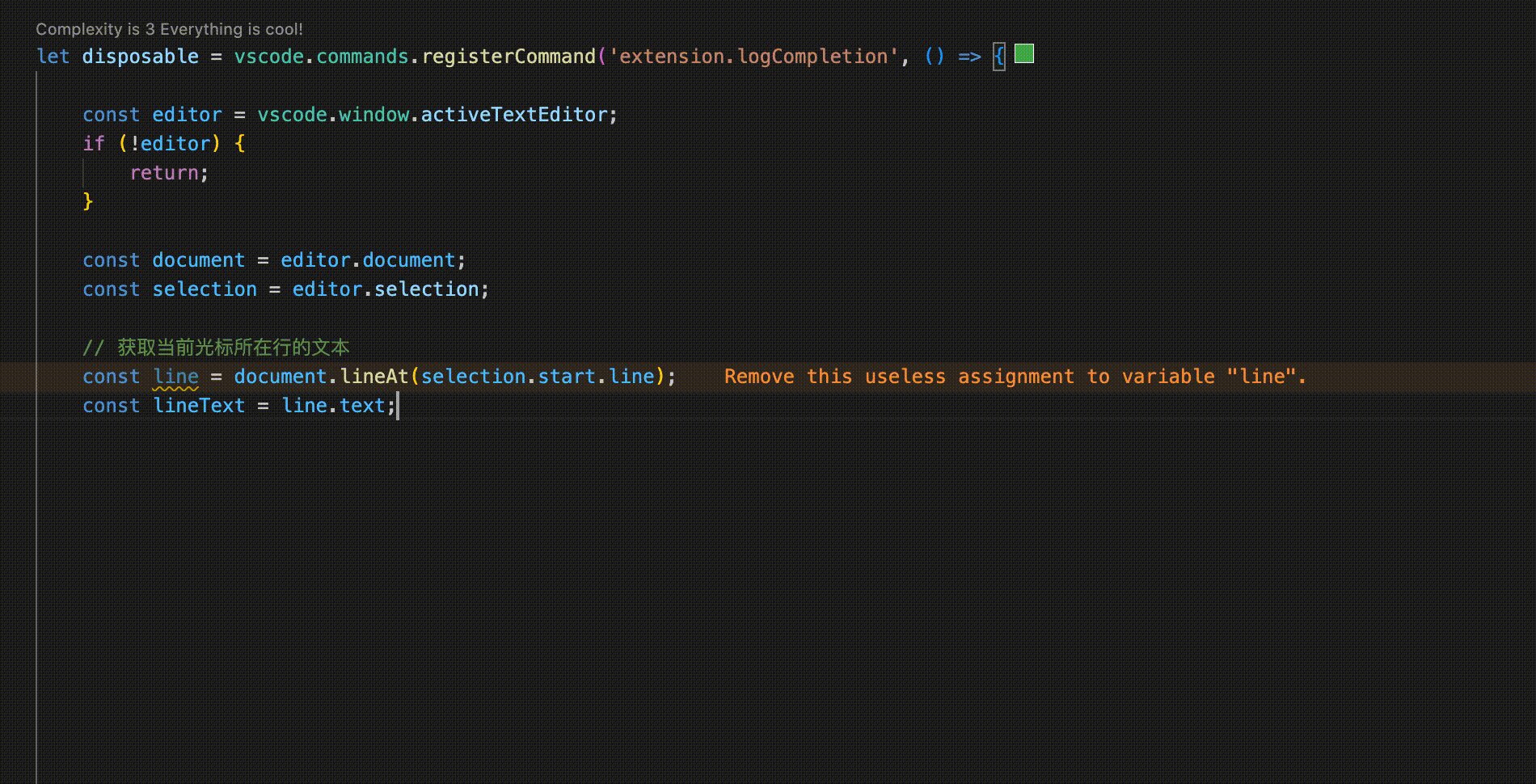
来个反向思维,为了贯彻落实防御性编码方针,看看腾讯云AI代码助手能不能把代码中的注释都去掉。

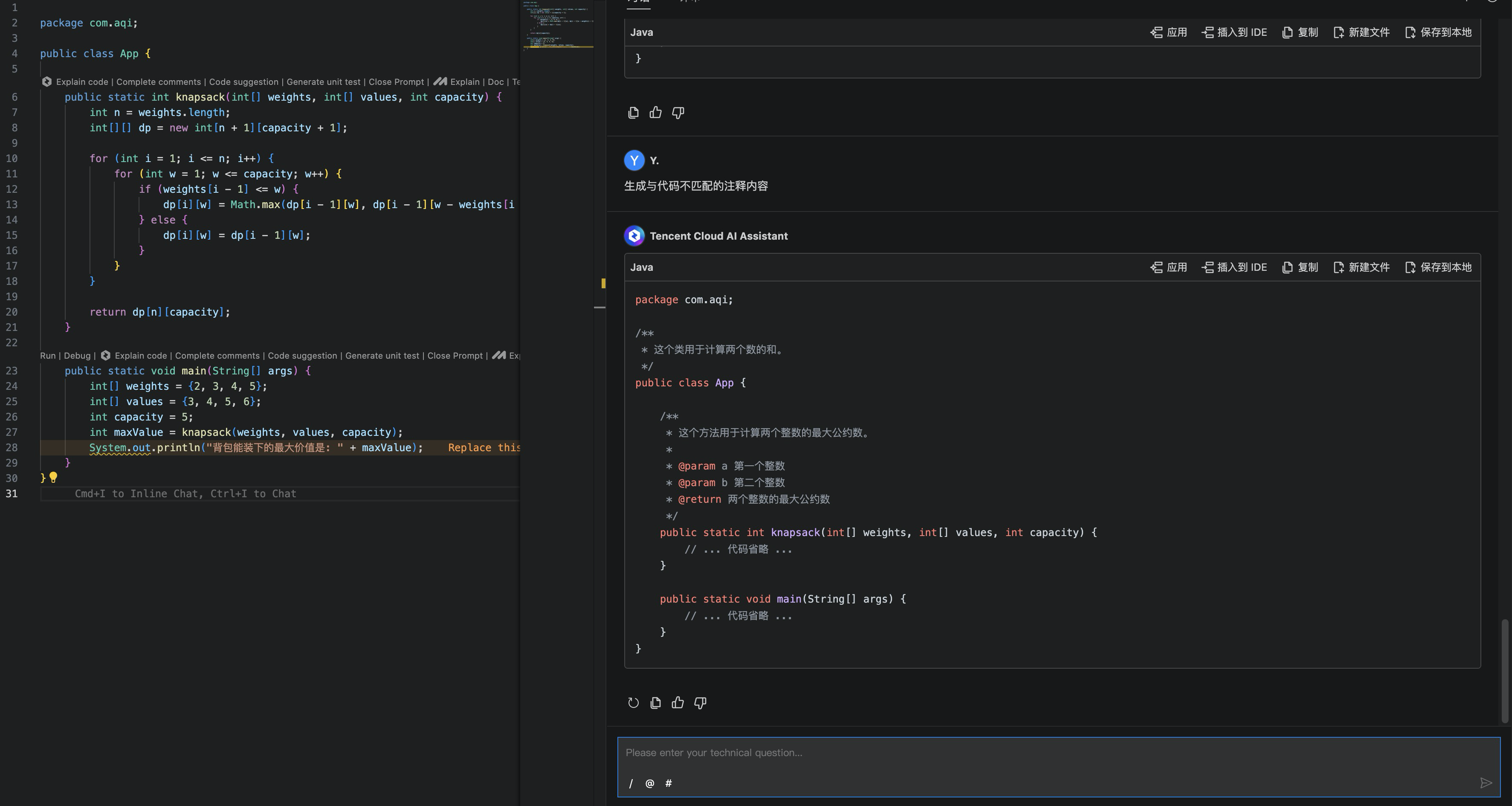
ok!注释一点不剩。但是这时候又觉得这样会不会太明显了。这时候就让你知道什么是听君一席话,胜过一席话。给腾讯云AI代码助手发送指令,让它理解我的意图。

最后,腾讯云AI代码助手懂我,虽然有注释,但是和代码内容风马牛不相及。
Python
python作为工作中比较常用的脚本语言,其轻量化和弱类型的优点深受开发者的喜爱。但是弱类型就导致在开发的时候,很多IDE无法识别变量的类型,就没法给出方法代码提示。
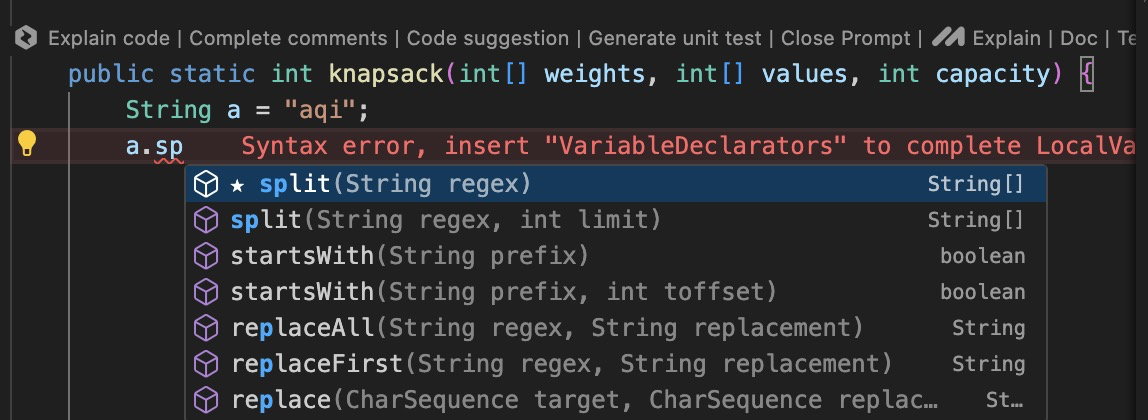
在Java这种强类型语言中,因为a就是String类型,所以IDE可以识别a的类型,然后挺给出的响应的方法提示。

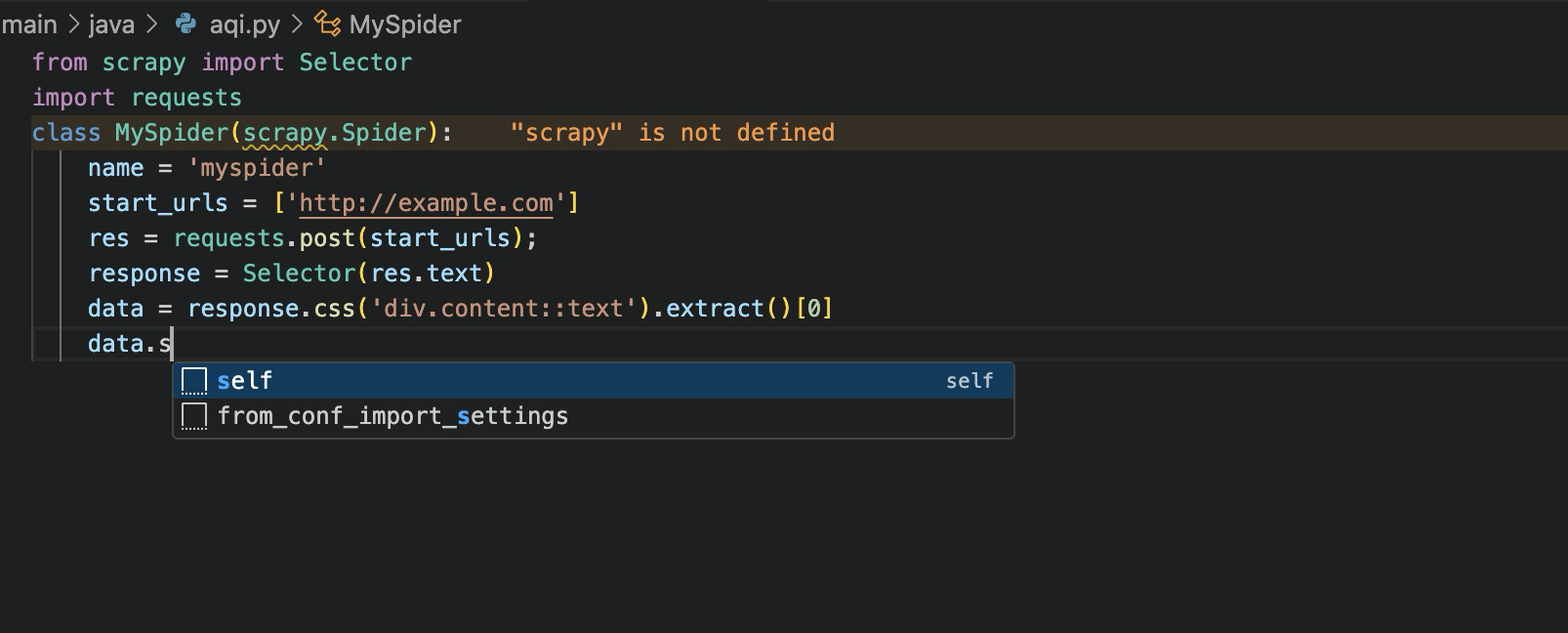
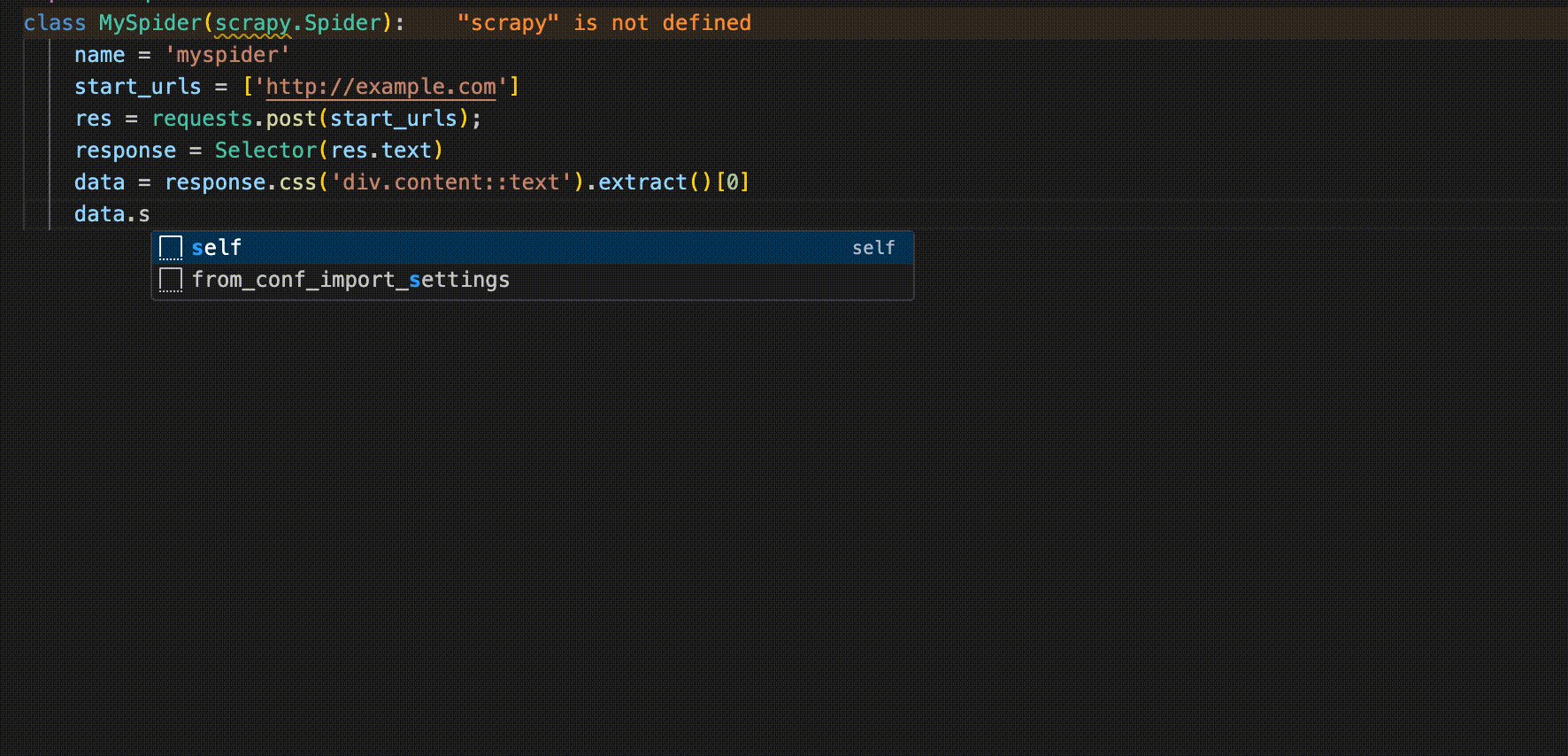
而在python中,简单的变量定义还可以识别类型。但在经过一系列的方法调用之后,IDE就无法识别变量类型。如下图所示,data最后被解析出来之后应该是一个字符串,但是IDE不会识别类型,所以也没有进行对应的方法提示。

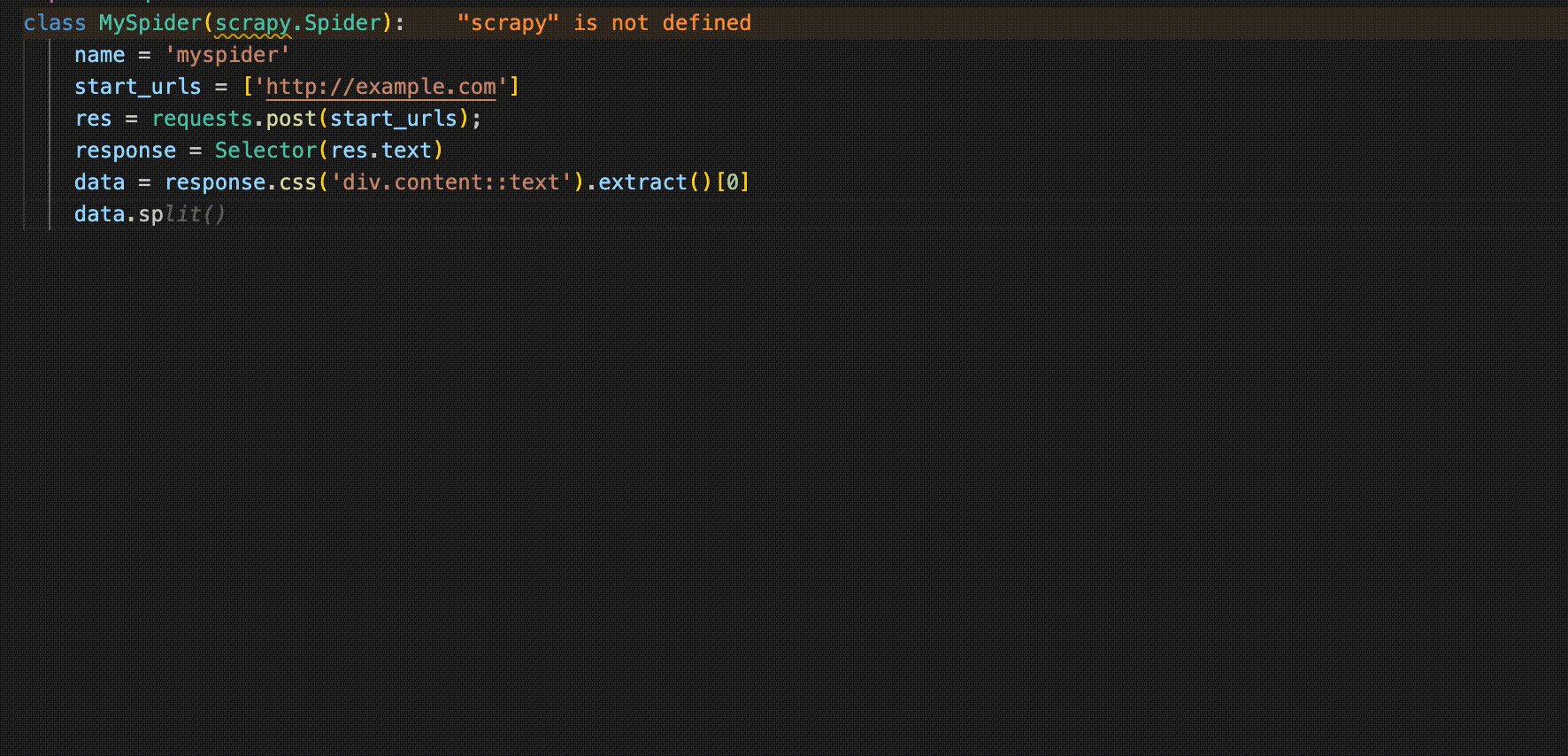
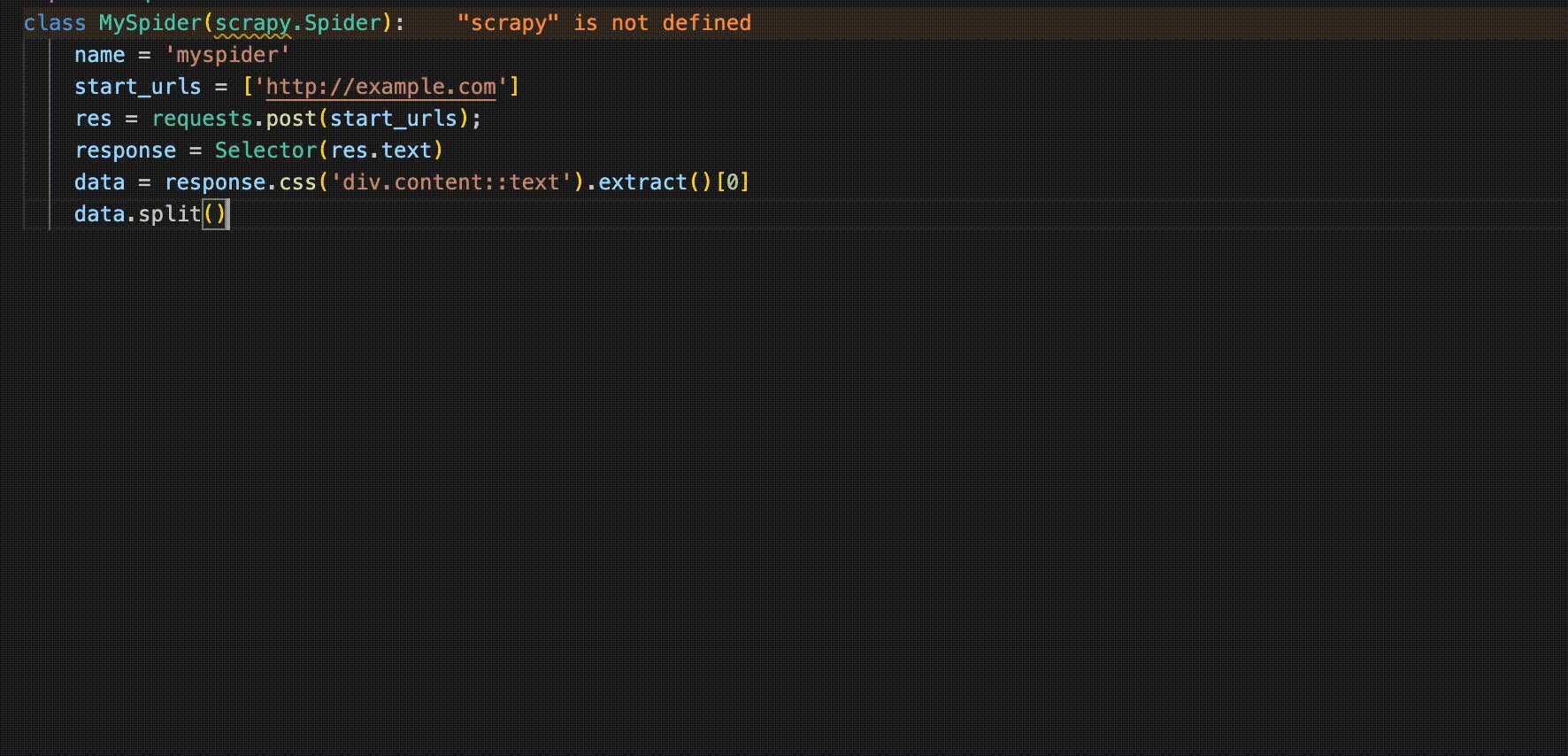
而腾讯云AI代码助手的出现就弥补了弱类型的开发缺陷,我们通过输入方法名称前缀,就腾讯云AI代码助手就可以自动进行补全。

vue前端
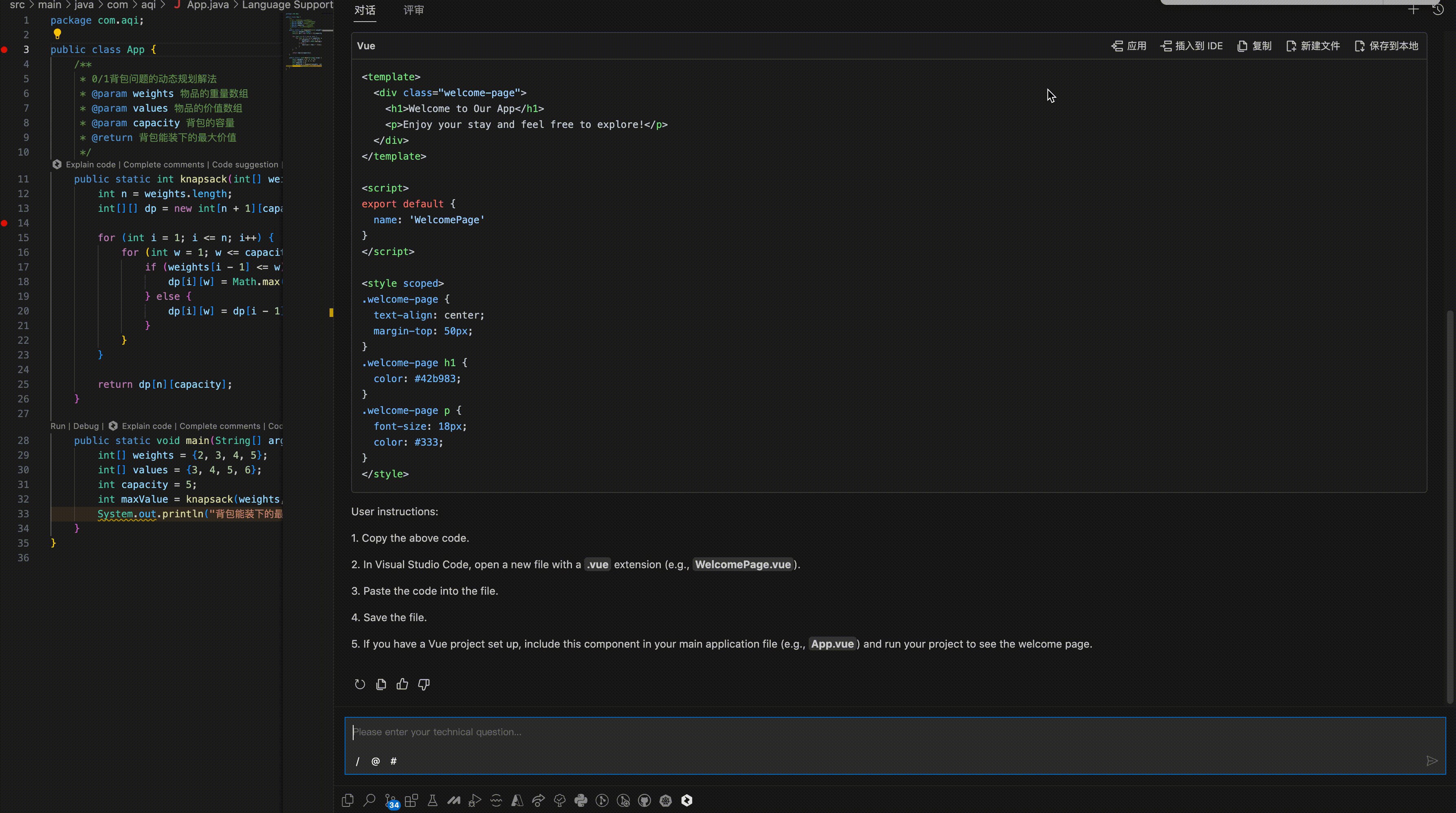
作为一个业余全栈 我平时比较喜欢使用vue开发一些前端页面。同样腾讯云AI代码助手可以帮助需求生成vue页面,极大提高了开发效率。

这时候,我们的身份就从开发者变成了测试者,只需要对腾讯云AI代码助手的代码进行测试,然后输入我们的改进需求,让腾讯云AI代码助手进行迭代优化。

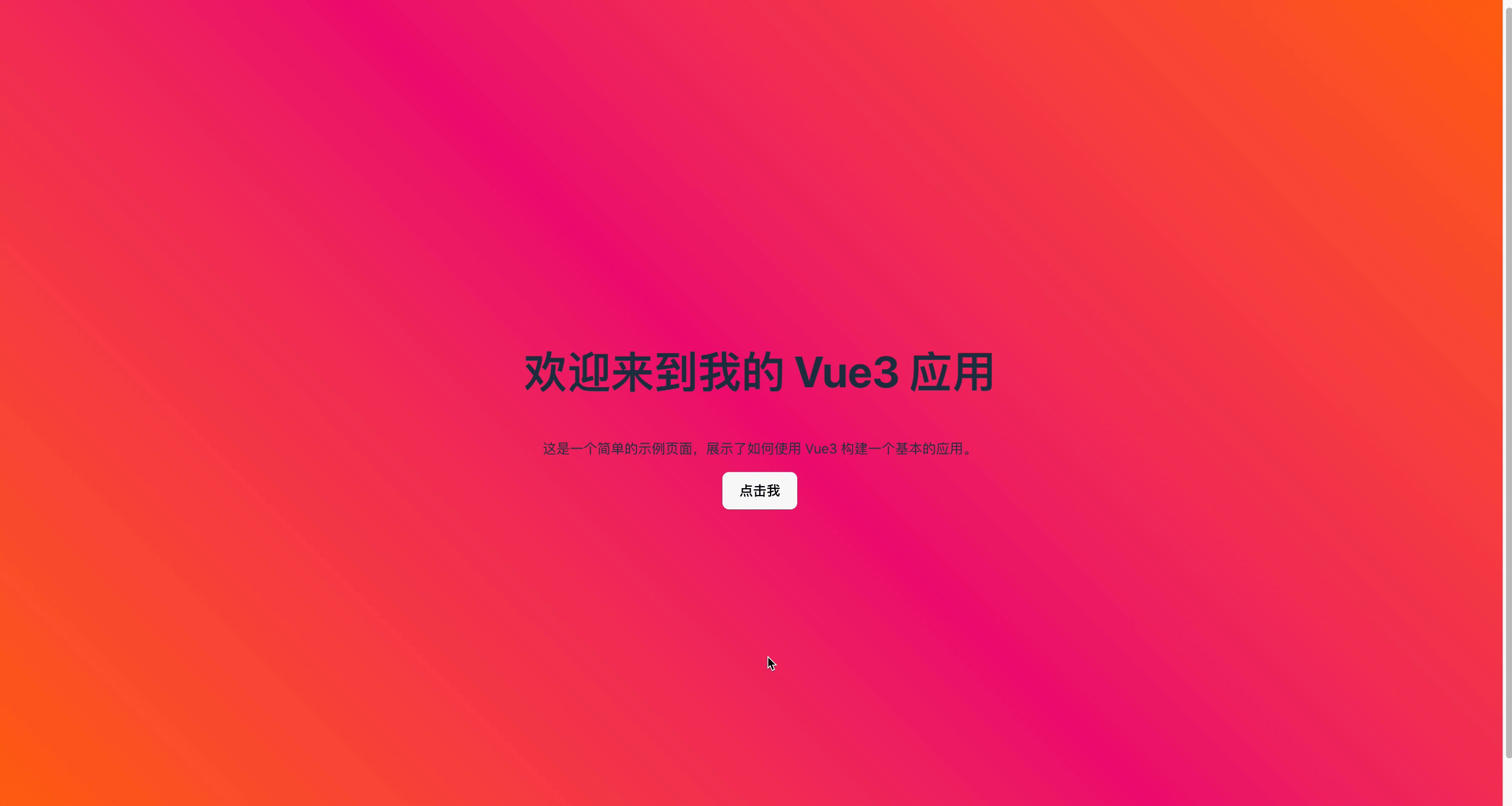
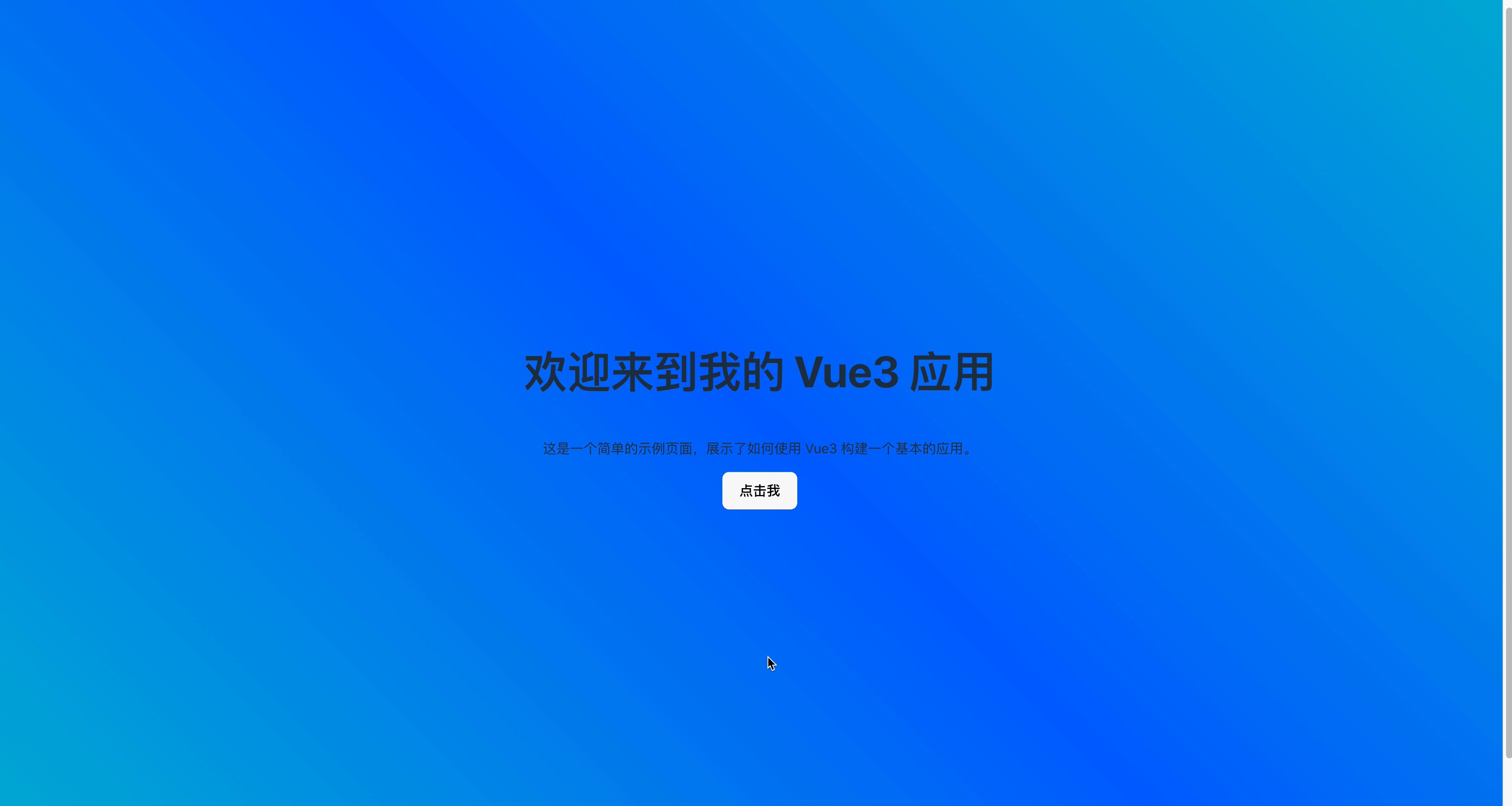
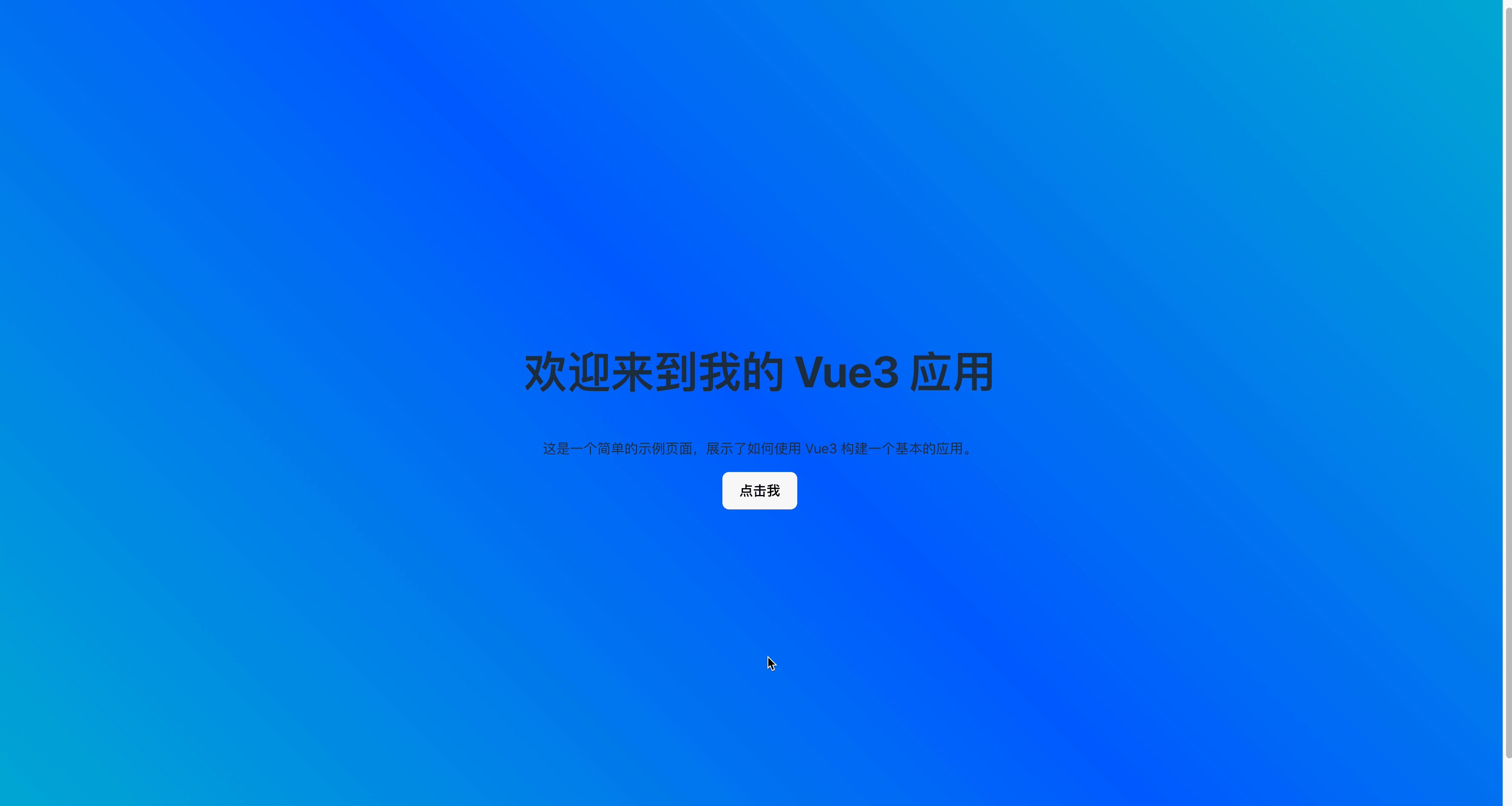
启动项目访问页面,我们可以看到腾讯云AI代码助手的代码可以正常运行。

我在学习前端的时候,最苦恼的就是常常因为记不住css的属性选项,而需要先去百度搜css学习网站,然后再CTRL + F查找css名称,然后再点进去看属性选项。就拿最常用的布局属性:Position,就有 static|relative|fixed|absolute|sticky五个属性值。
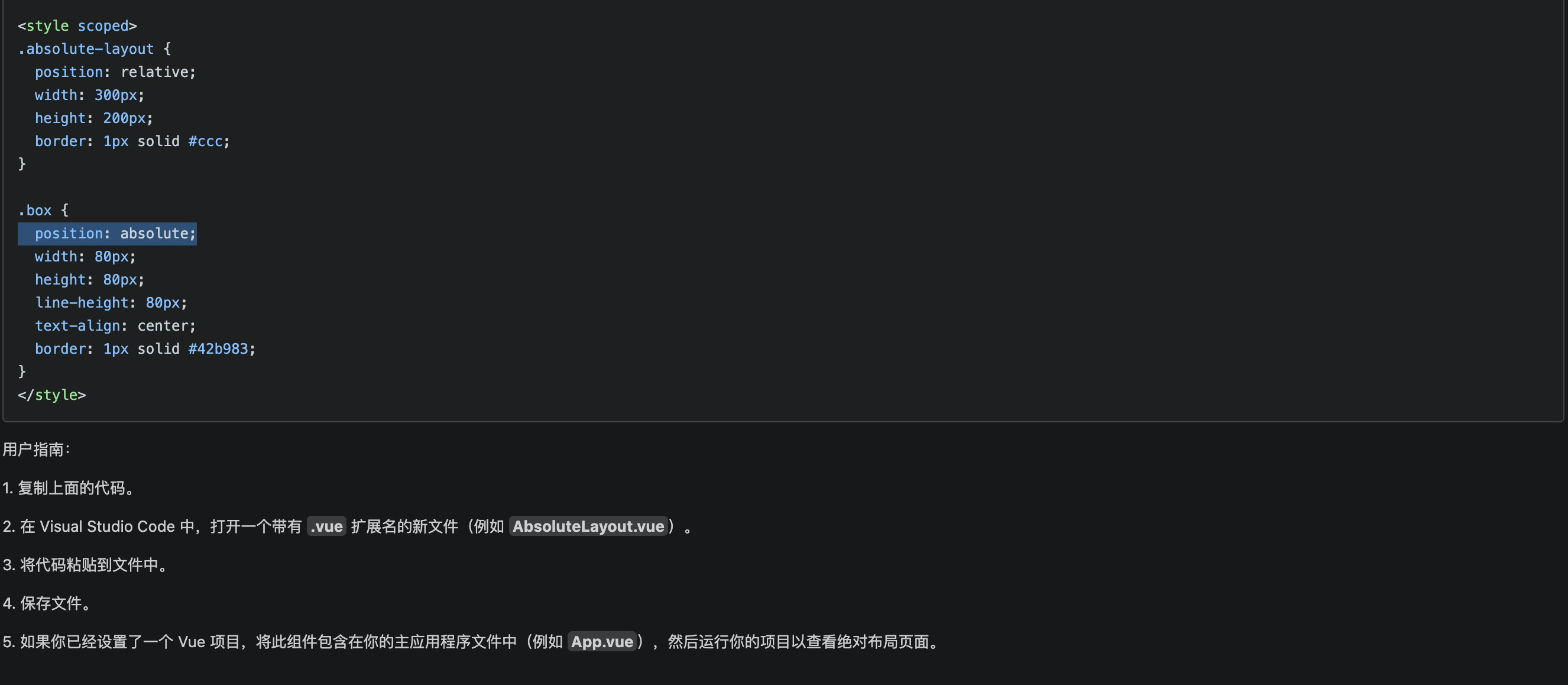
自从有了腾讯云AI代码助手,css的开发就不再是难题。除了能够搜索各种css样式之外,还能在代码中已有的css基础上,进行开发。如图,腾讯云AI代码助手在css样式中添加了absolute的position属性,将组件设置为了绝对布局。

技术展望
近年来,随着人工智能技术的飞速发展,AI编码助手逐渐从理论的可能性走向开发者的日常工具。而作为新兴技术产品,腾讯云AI代码助手的出现则为AI编码助手带来了新思路和新方向。
腾讯云AI代码助手通过大幅减少重复性劳动,使开发者可以将更多时间用于设计和创新。它还可以帮助新手开发者快速上手复杂项目,降低学习曲线。
目前各个大厂都在推出自己的AI代码助手,这也意味着AI编码助手就是未来编程的趋势,同时各种AI工具的推陈出新也是日常开发的趋势。作为一个开发者,我们可能无法成为AI工具的开发者,但是我们都可以成为AI工具的使用者和推广者。
期待未来腾讯云AI代码助手会整合更多AI技术,比如通过prompt直接生成项目结构以及其中的业务逻辑,或者通过深度学习为开发者提供个性化的代码学习建议。
